Gavello Theme
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
By: No Fuss | Support*
* Please note, that theme support does not include:- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
gavello.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
gavello.zipfile on your computer and press 'Install Now', - Activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
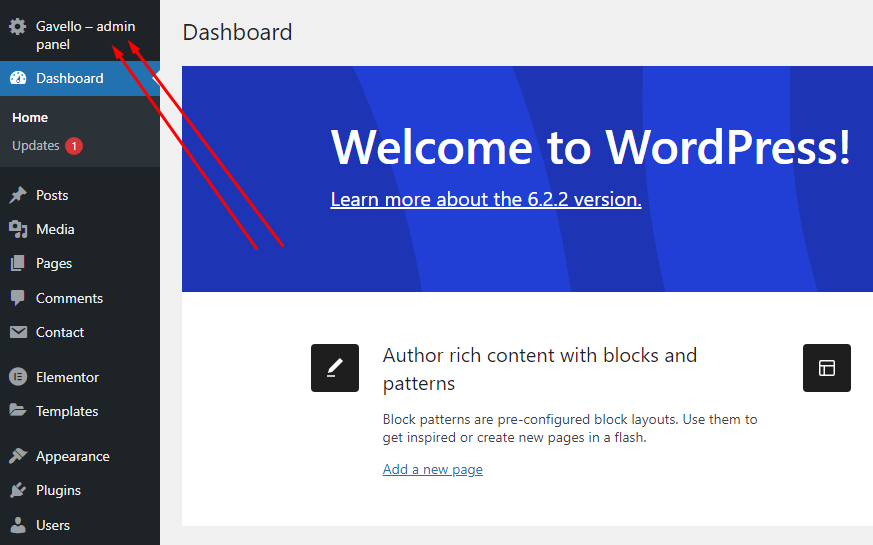
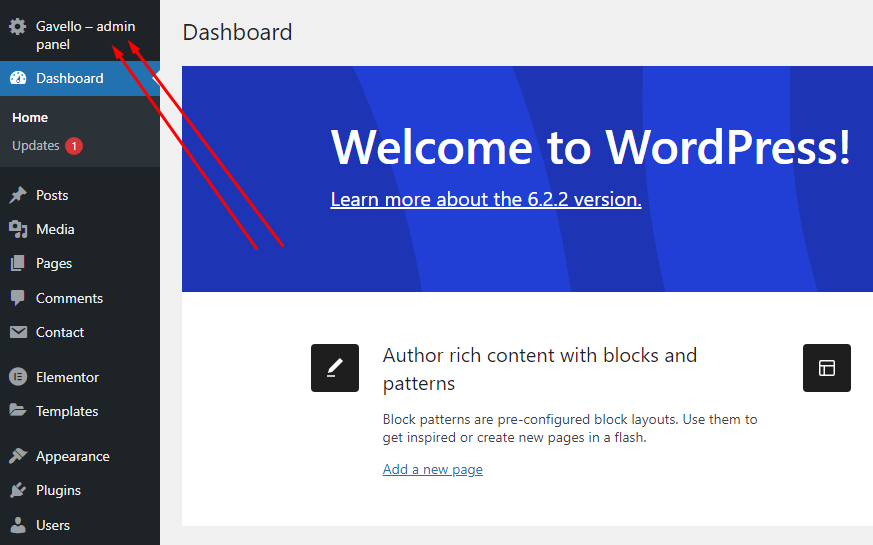
- Refresh admin page and Gavello - admin panel' button will appear;
- Go to Gavello - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get main theme folder ‘gavello’,
- Using FTP client (e.g. Filezilla) upload '
gavello' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Gavello theme and activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
- Refresh admin page and Gavello - admin panel' button will appear;
- Go to Gavello - admin panel (theme options) and setup theme.
You need to install/activate required plugins. You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
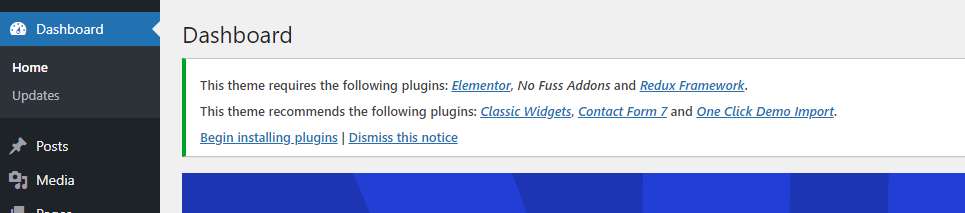
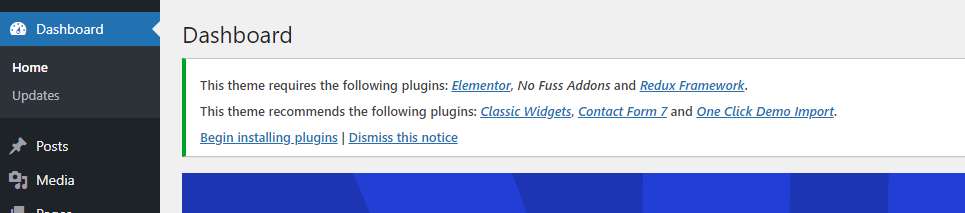
The following message may be visible after the theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework, it is not necessary to install and activate the 'Extendify' library after the 'Redux' plugin activation.
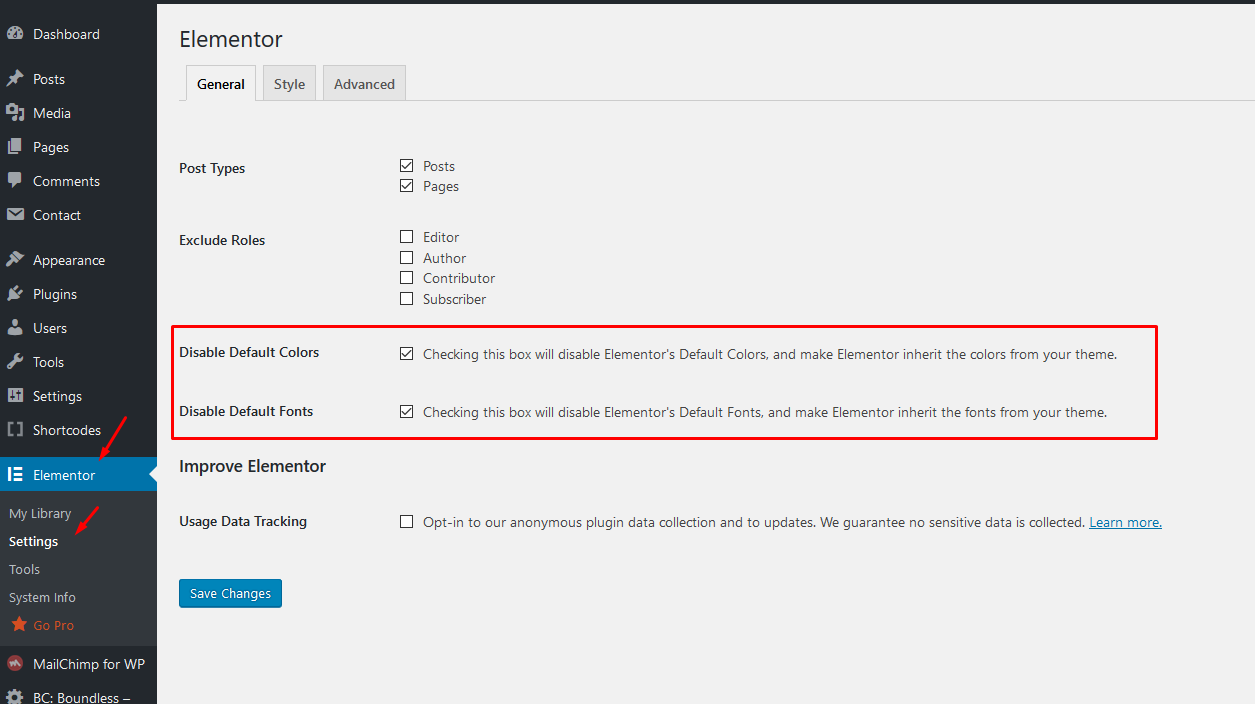
- Elementor: feel free to skip the whole setup process after the activation. But, go to Elementor > Settings and make the following basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - No Fuss Addons
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
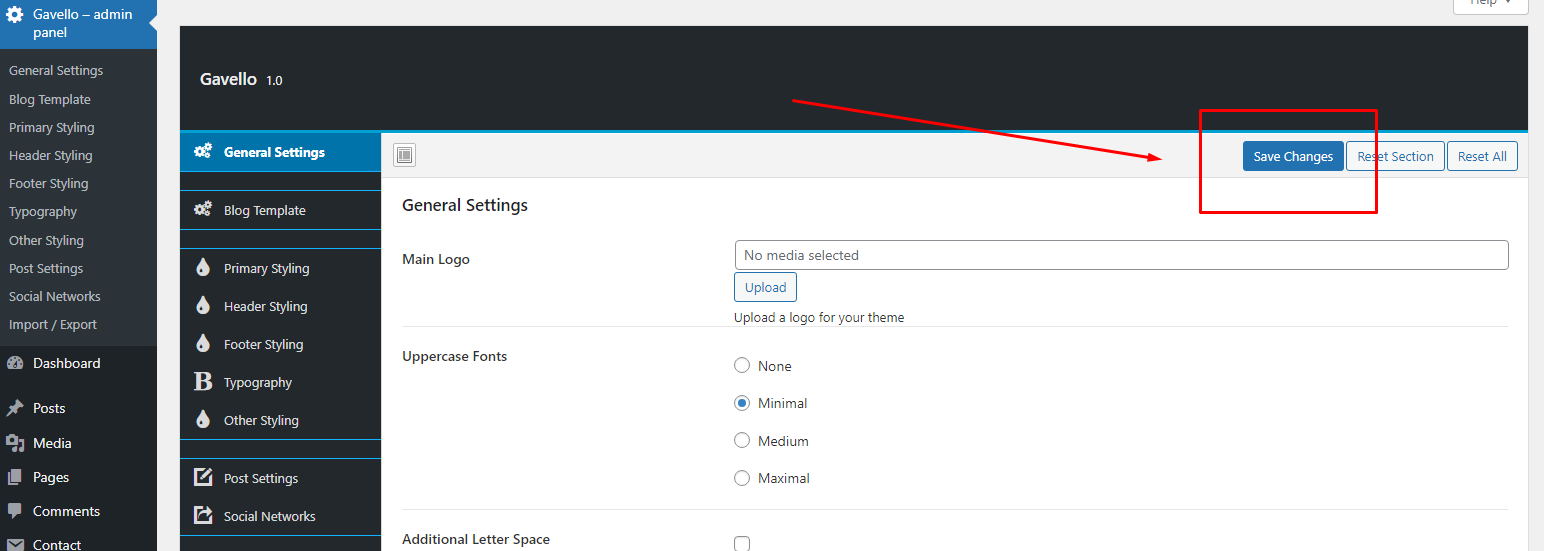
2. Then go to Gavello - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
2. Following message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet) and 'Shortcode Ultimate' plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Demo Import
Make sure that Gavello theme, Elementor and No Fuss Addons plugins are installed and activated before demo import.
If you want to import whole content (forms, contacts, etc.) activate all required and recommended plugins
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
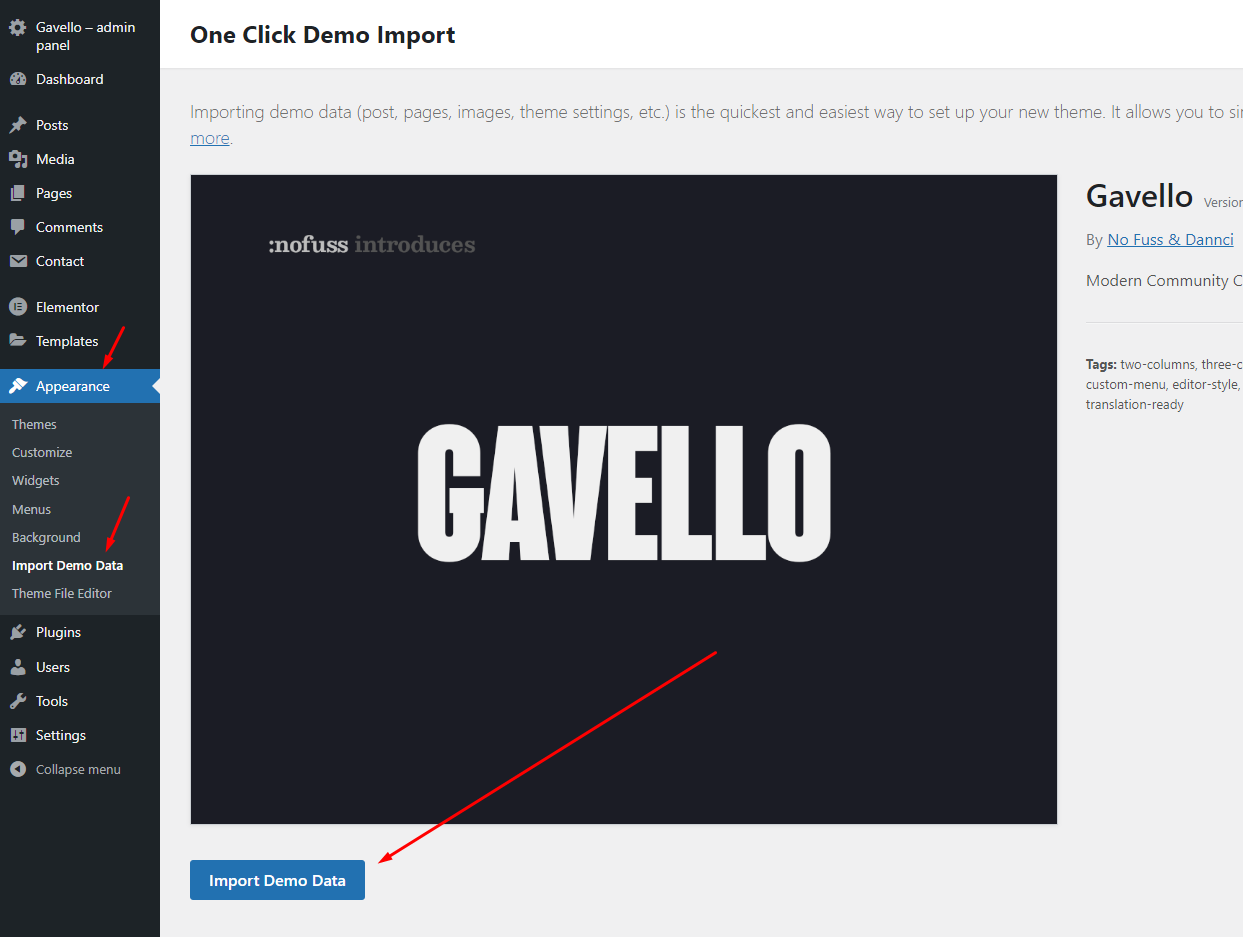
After that import full demo content easily in Appearance > Import Demo Data. 
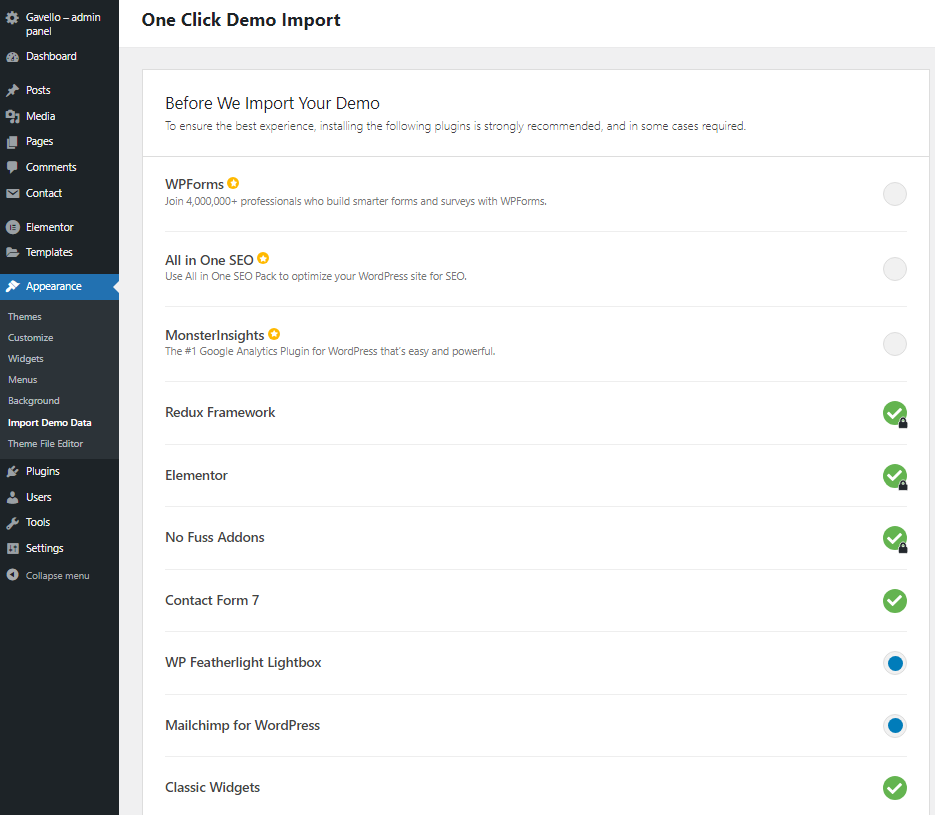
Just hit the 'Import' button and install recommended plugins (if you want them to import/use):

Hit the' Continue & Import' button and wait until the import is done (it can take few moments).
Homepage Setup
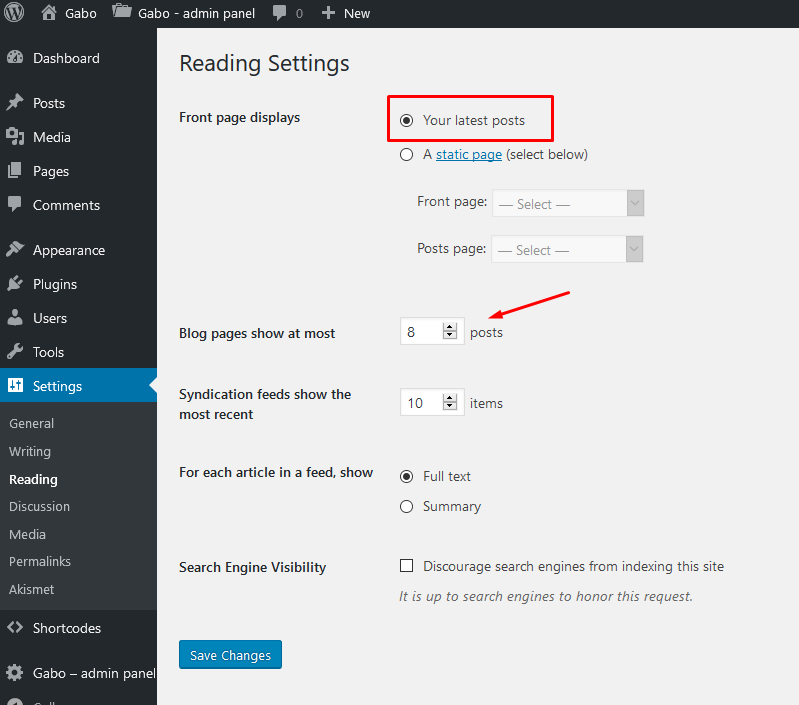
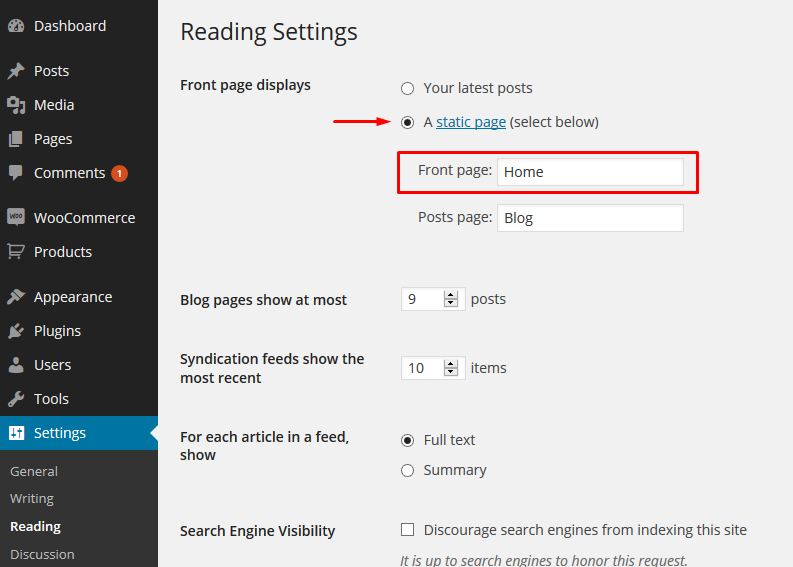
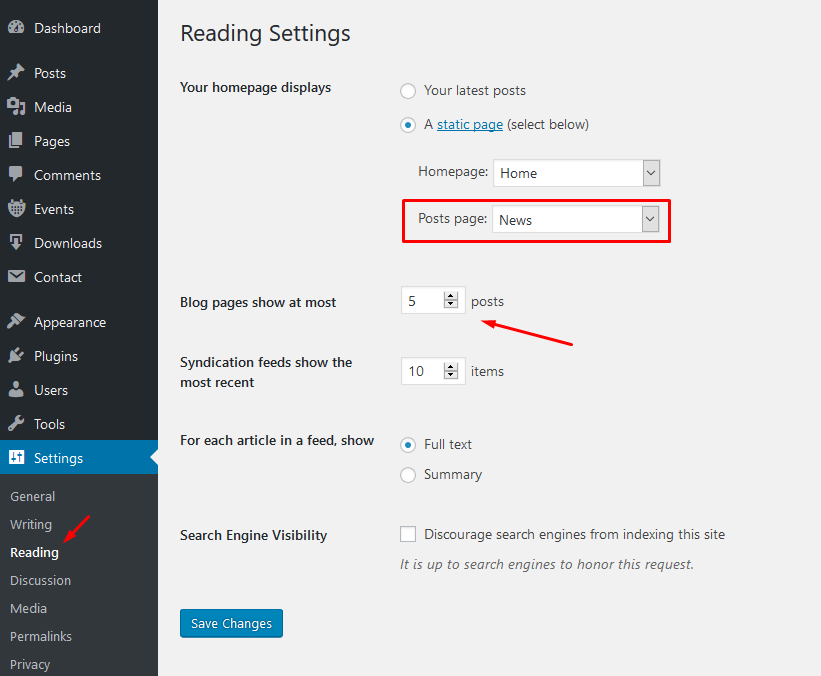
- In Settings > Reading set default front page settings,
- Adjust "Blog pages show at most" number value to set number of posts on the front page and in archives.

Homepage Setup (Elementor)
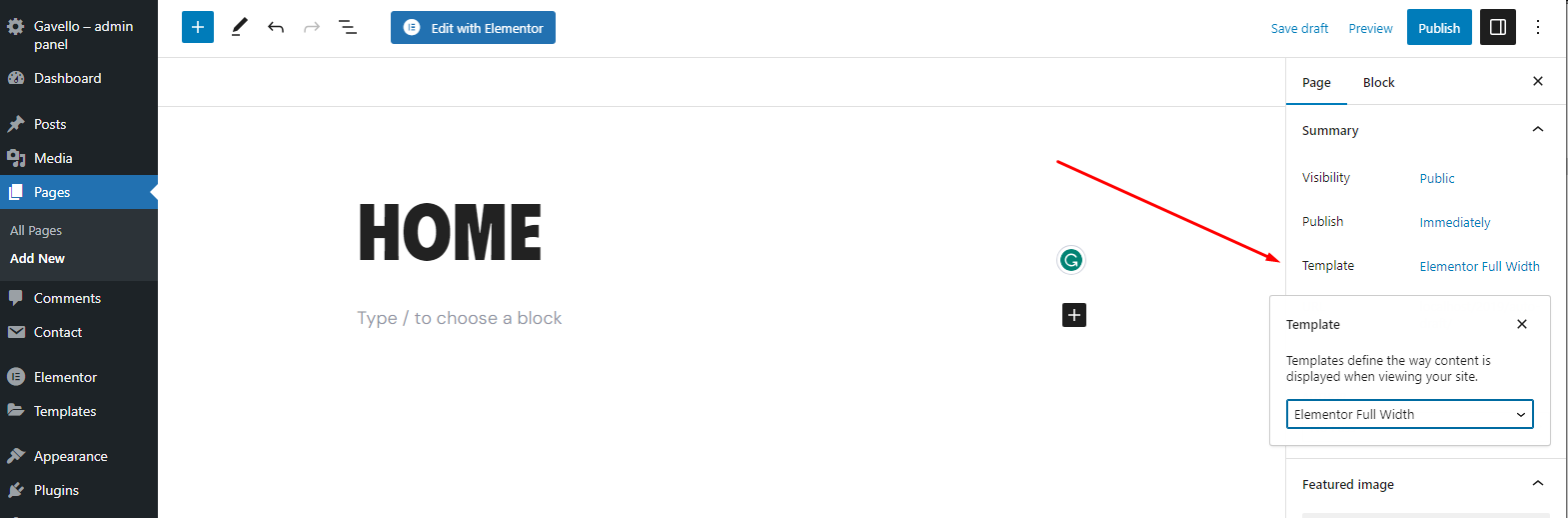
- In 'Pages' section create new page > name it e.g.'Home'
- Select 'Elementor Full Width' template for this page and save the page:

- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- The empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating a few classic blog posts before you start creating templates in Elementor. Set 'featured images' for all your posts.
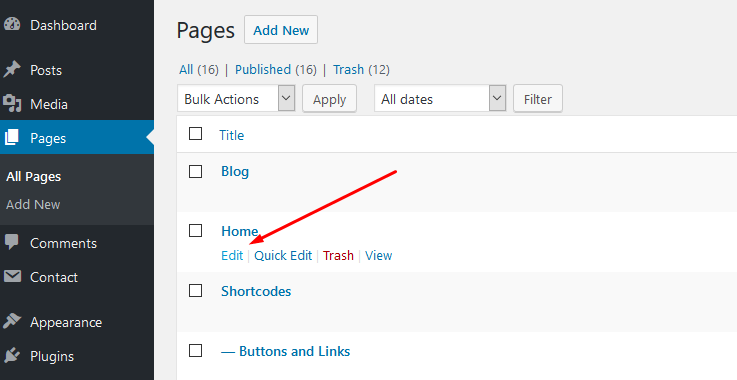
- Go to the Pages section and edit the 'Home' page, which we have created in previous steps:

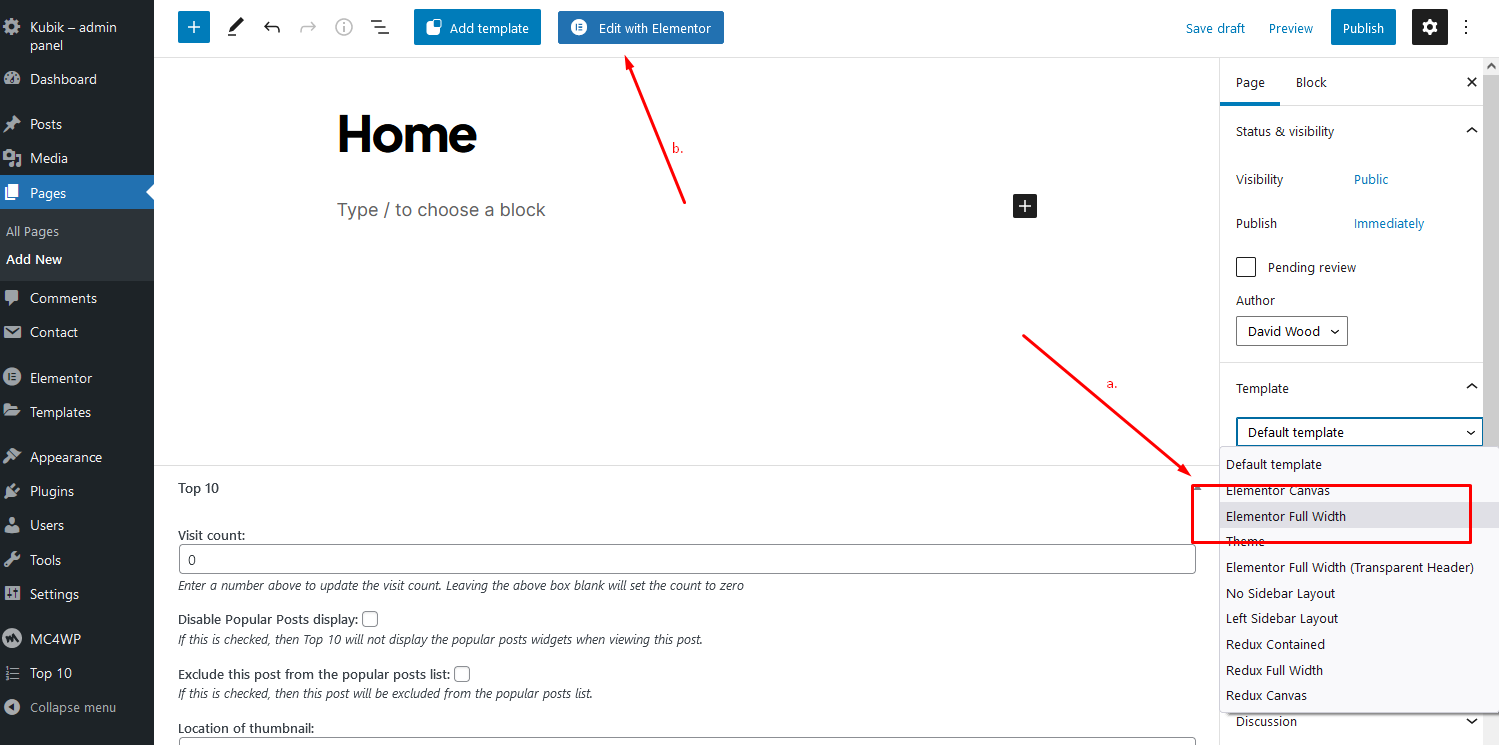
- Make sure that the 'Elementor Full Width' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Full-Width Column - Adding Slider or Carousel
- Make sure that the No Fuss Addons plugin is installed.
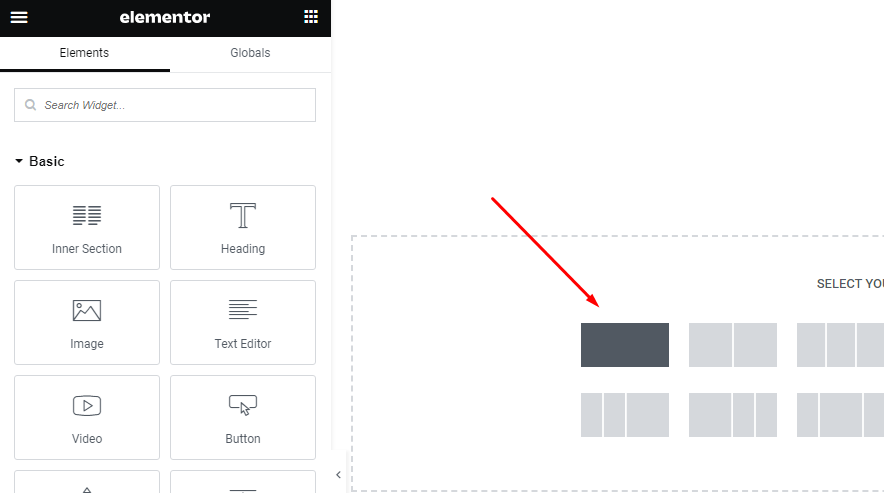
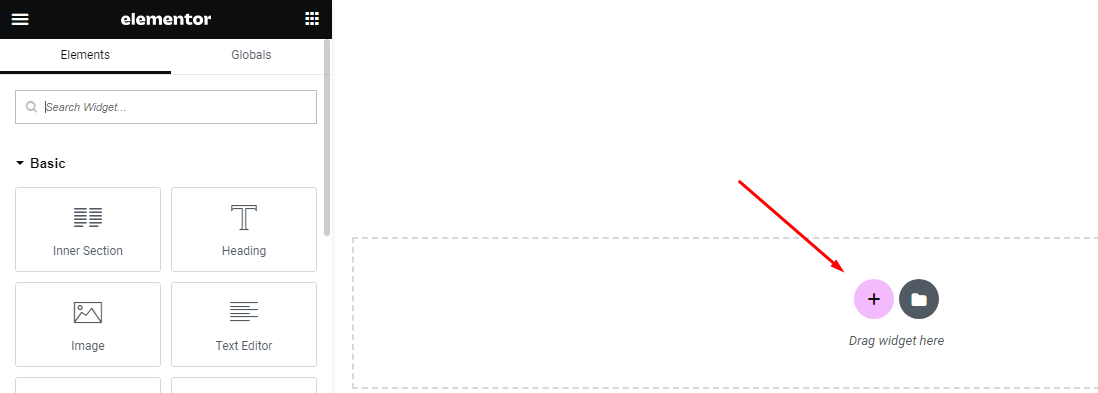
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


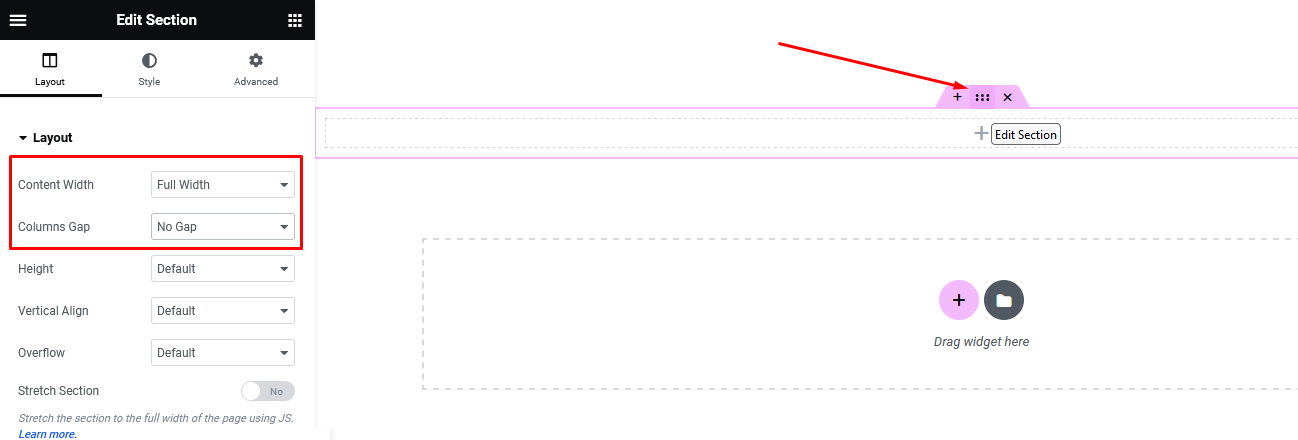
- Hover over the section and click on the 2nd blue icon to edit section (a.) In the left section select 'Full Width' and 'No Gap' options (b.)

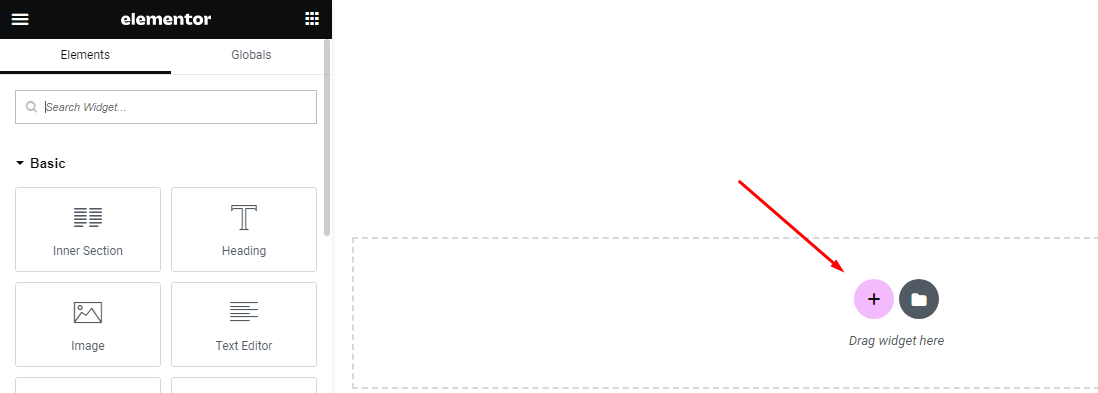
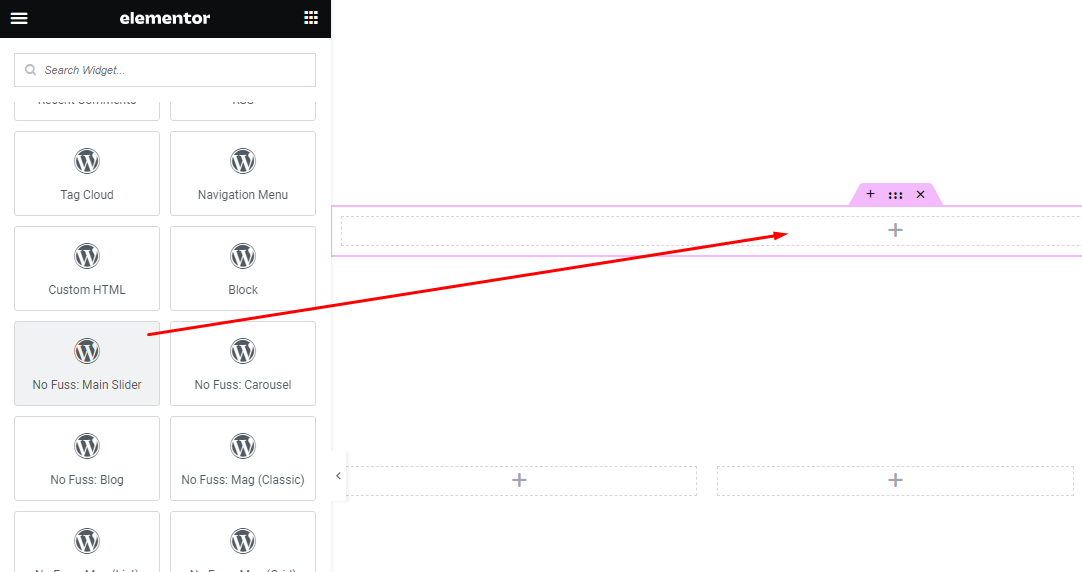
- Then just click + sign and drag the 'No Fuss: Slider (Wide)' block into the section. Toggle the 'WordPress' section at the bottom of the left panel if you cannot find 'No Fuss' widgets!

- And that's it! 'Slider placeholder' will appear; on live homepage will be displayed a fully functional slider.

Adding Columns
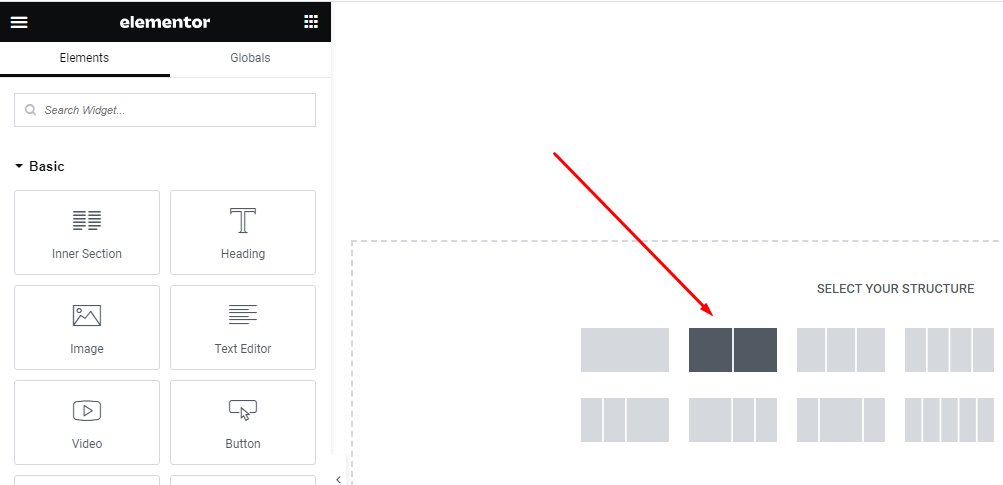
- In 'Elementor edit mode' hit on 'Add new section' button and select the 'two columns' section:

- Select 'Two Column' option:

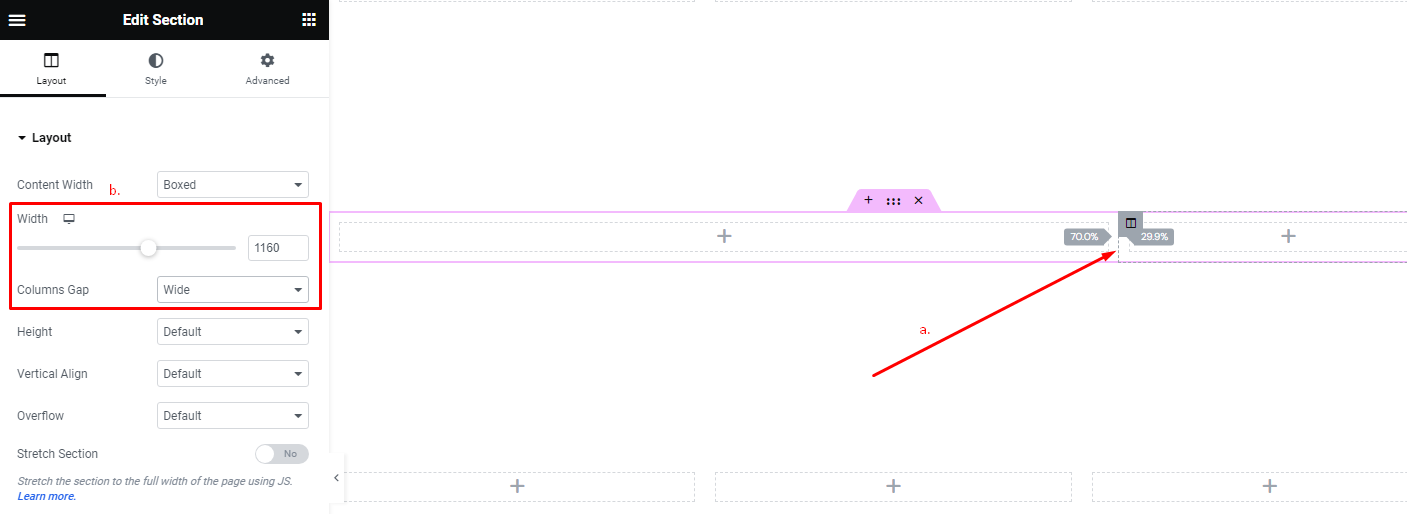
- Using Drag&Drop resize columns to e.g. 70% (for wide column) and 30% (for narrow column) /a./ and select "boxed width" with '1060px' limitation and 'Wide' gap /b./:

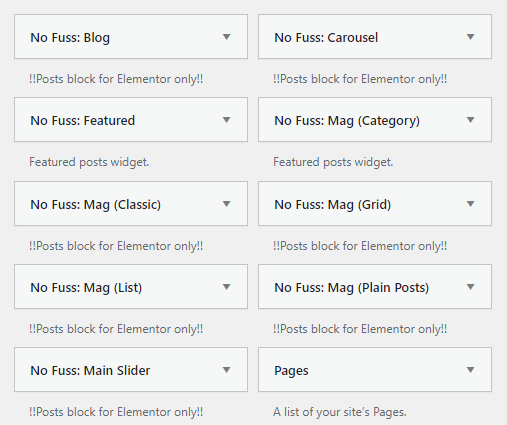
Adding Widgets
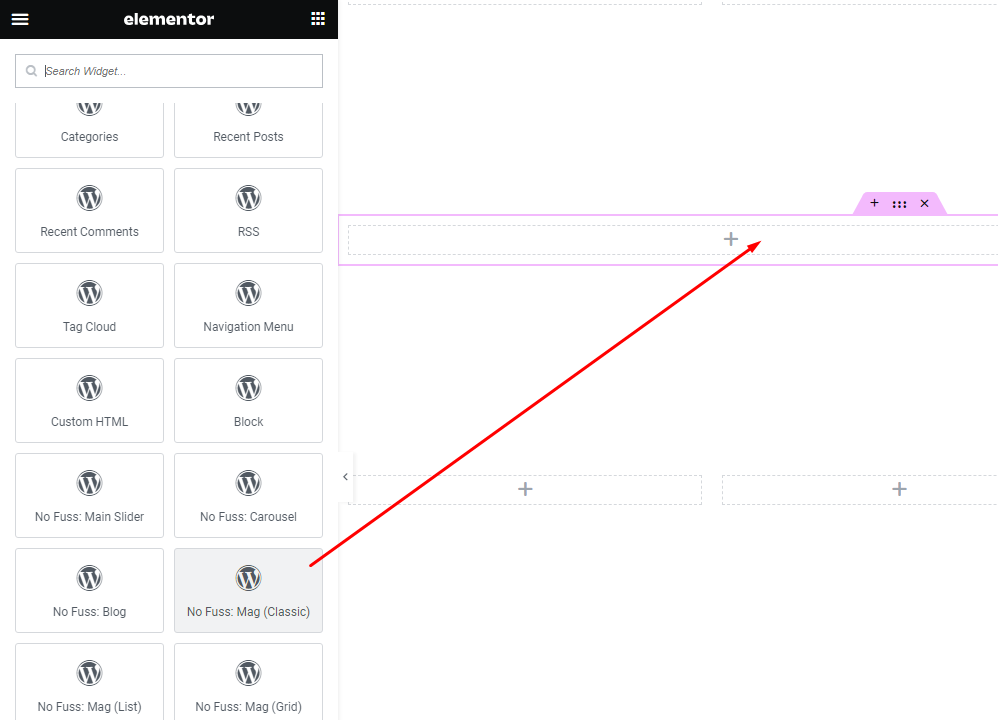
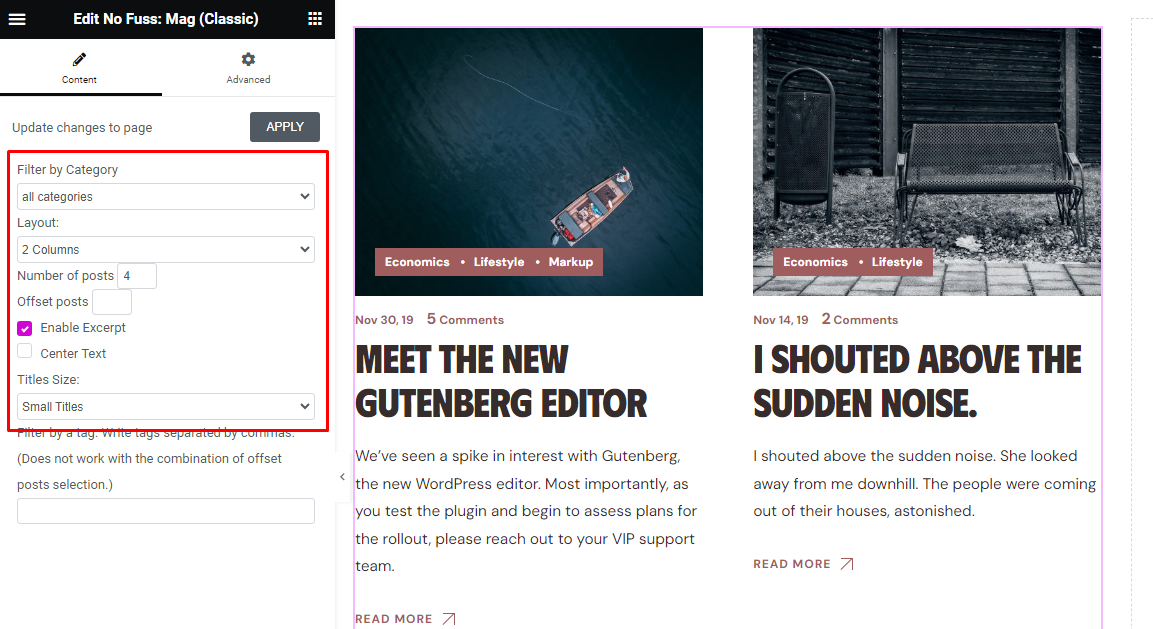
- Click on the + sign in the wide column and then drag blocks from the left menu; e.g. add the 'No Fuss: Mag (Classic)' block to this wide column:

- Choose layout (number of columns), the adjust 'Number of posts' parameter, choose the size of titles and optionally select 'featured category' in the left panel

Blog Template
- If you want to create News (or Blog) page, create an empty page (Default template),
- name it News (or Blog),
- go to Settings > Reading and set this page as 'Post page',
- adjust the number of posts.

Theme Setup - Admin panel

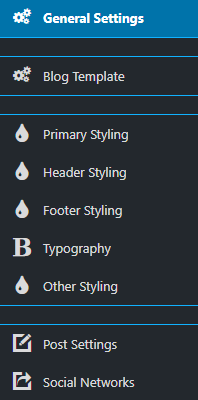
Theme comes with extensive options panel with functions divided to these sections:

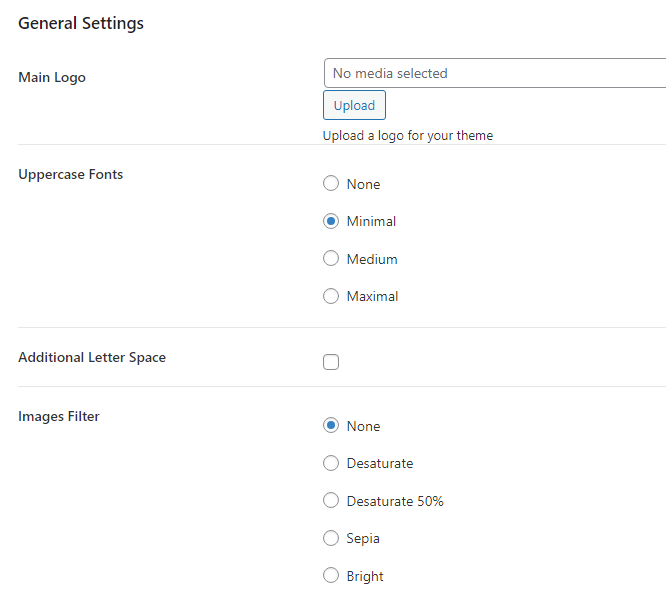
General Settings:
- Upload your Main logo image,
- Enable/disable 'Uppercase' fonts,
- Select 'image filter'
- Optionally paste the Mailchimp shortcode (subscribe form).

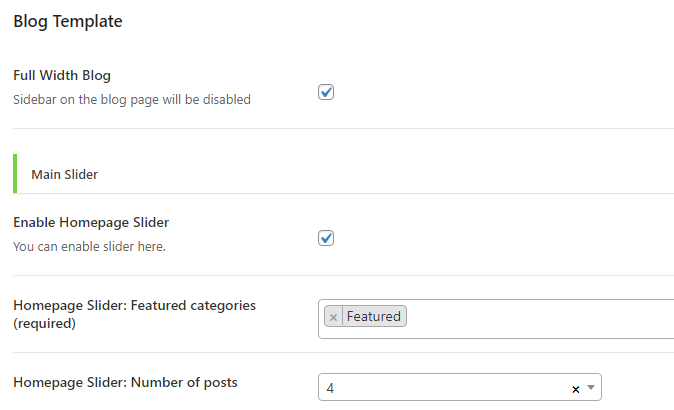
Blog Settings:
- Enable/disable 'Full Width' blog layout,
- Enable and setup the main slider section.

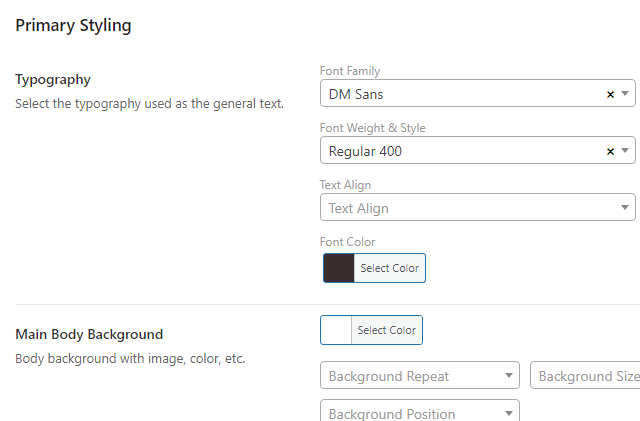
Primary styling:
- Select font family with color, style and width of the font,
- Choose colors for typographic elements: body, wrapper, containers (ghost color), text/links, hover, borders etc.,
- Add/paste your own custom CSS code

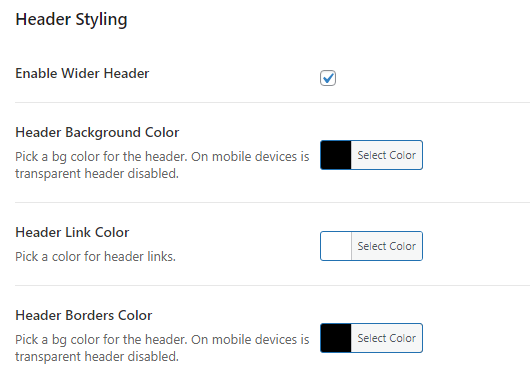
Header Styling & Settings:
- Setup color scheme (background, font, links and border colors) for "Topnav" bar and main navigation
- Set background color or background image for header,
- Set other colors for header,
- Set custom margins and width limitation for logo image.

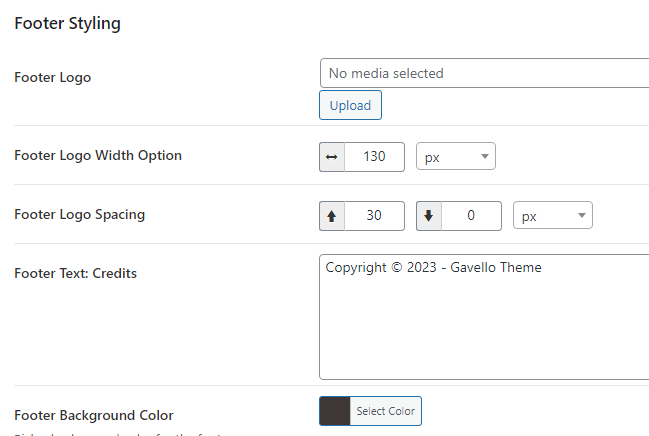
Footer Styling:
- Select font family with color, style and weight for footer,
- Choose colors for typographic elements: footer background, text, links, hover, borders etc.,

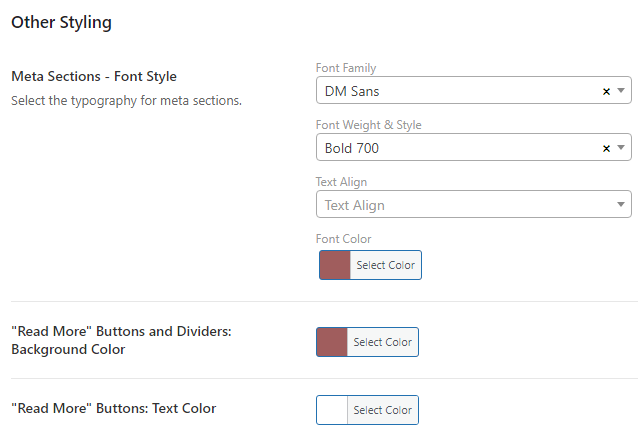
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

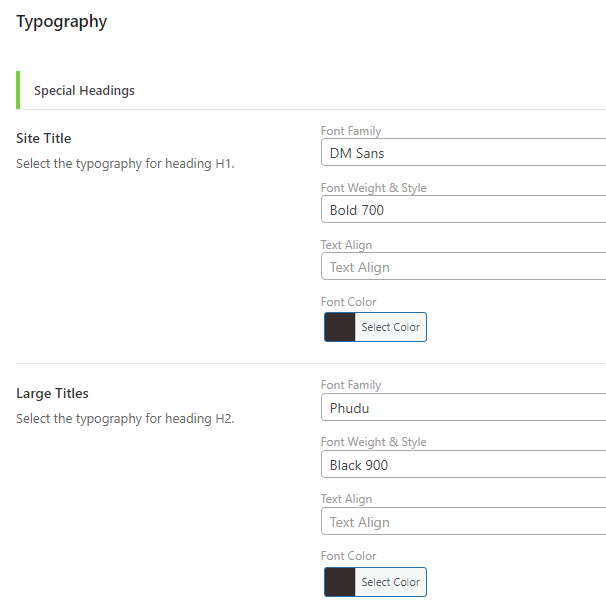
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

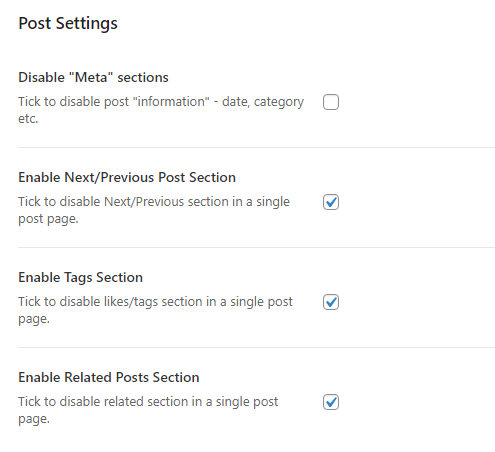
Post Settings:
- Turn On/off partial post sections.

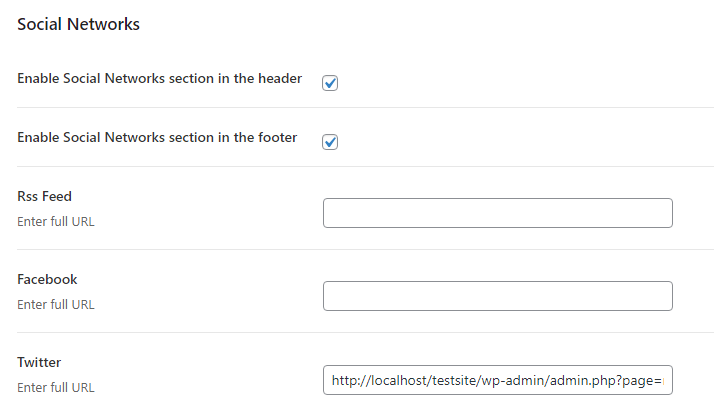
Social Networks Settings:
- Enable "Search + Social networks" sections,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
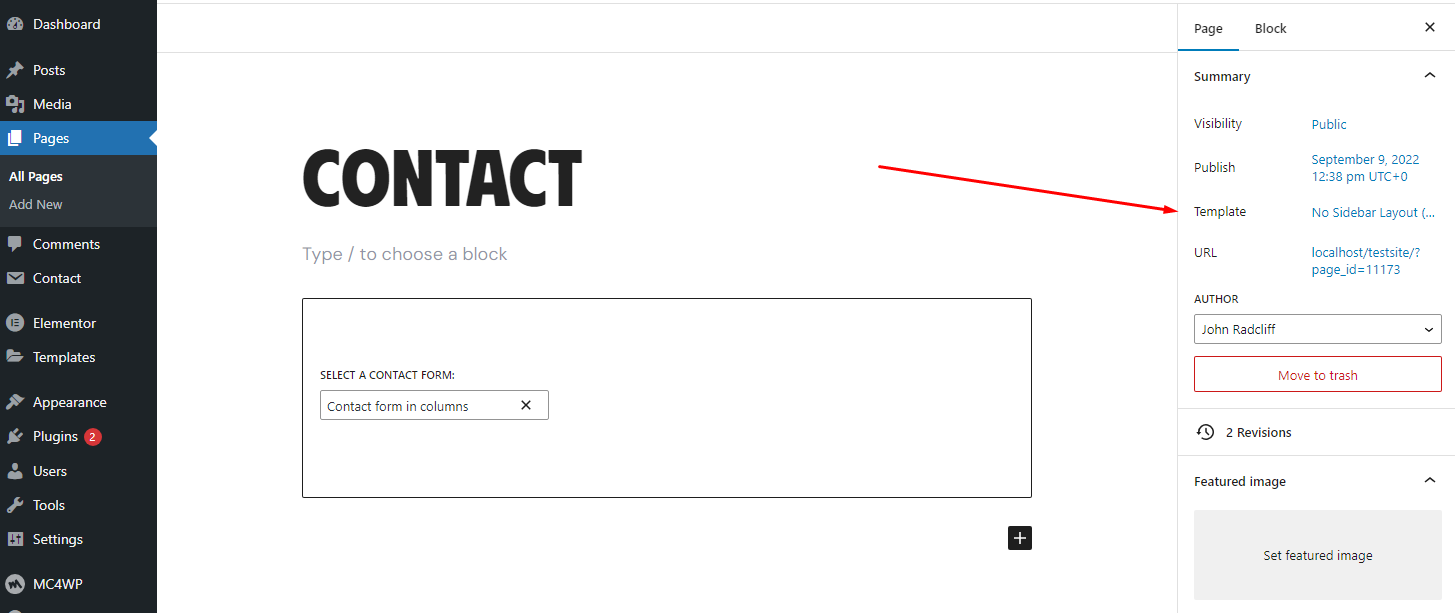
Custom Templates
- Create a page (or post).
- In the right side section select custom template ('No Sidebar Layout', 'Right Sidebar Layout' etc.)

- Click the Publish button to publish your page/post.
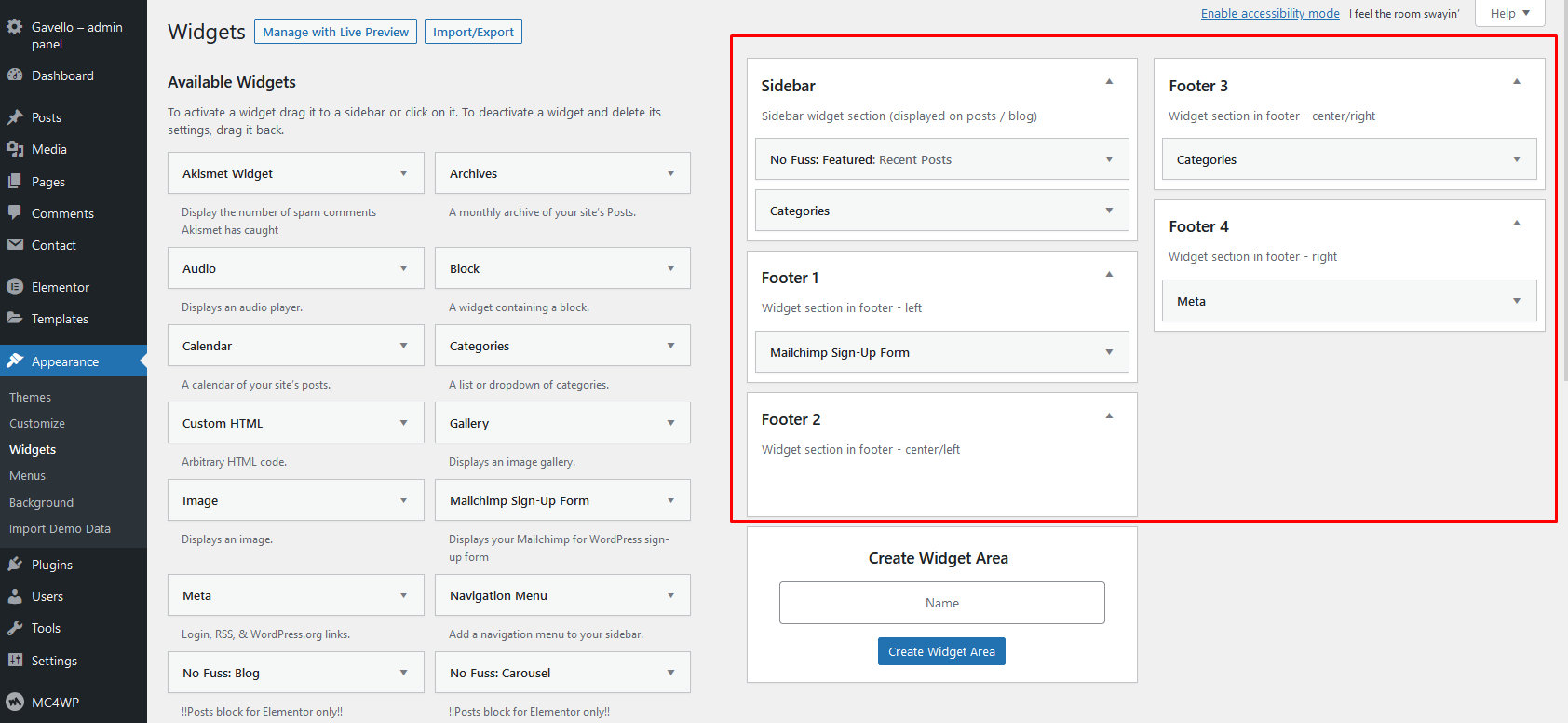
Custom Widgets
Theme comes with few custom widgets (marked as - No Fuss).
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup. Just follow and set partial widgets fields.

Used Widgets
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Twitter, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Main Slider section: 1500x700px;
- Blog template: 487x580px;
- Single post: 762x550px;
- No Fuss Addons mag widgets: 545x530px
Custom Menu
! Create your own custom menus first! Please see the following tutorial !
There are two menu locations available for the header. The main menu (standard menu as you know it from other themes) and the 'Additional Menu' that is displayed on the left upper side with a special design.
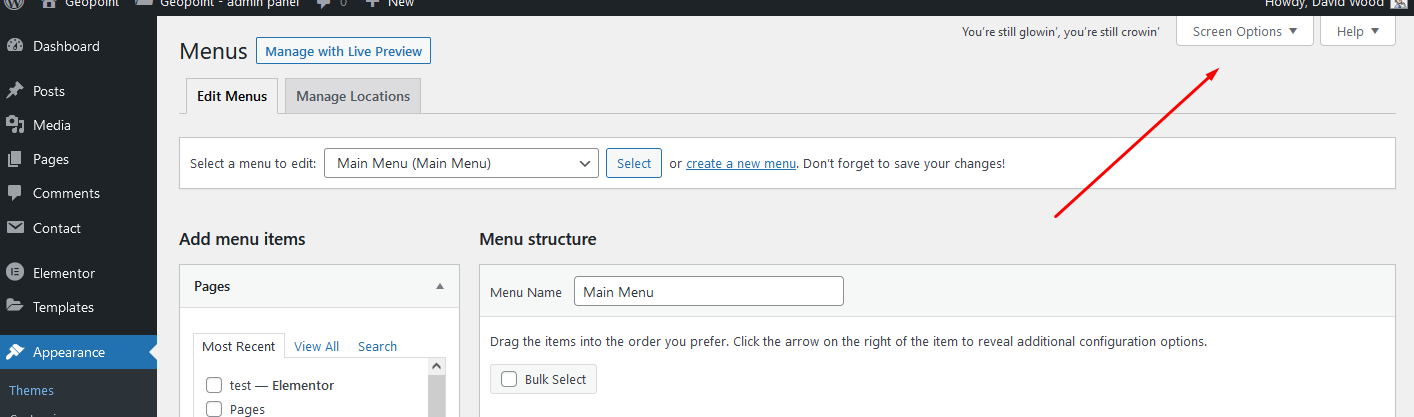
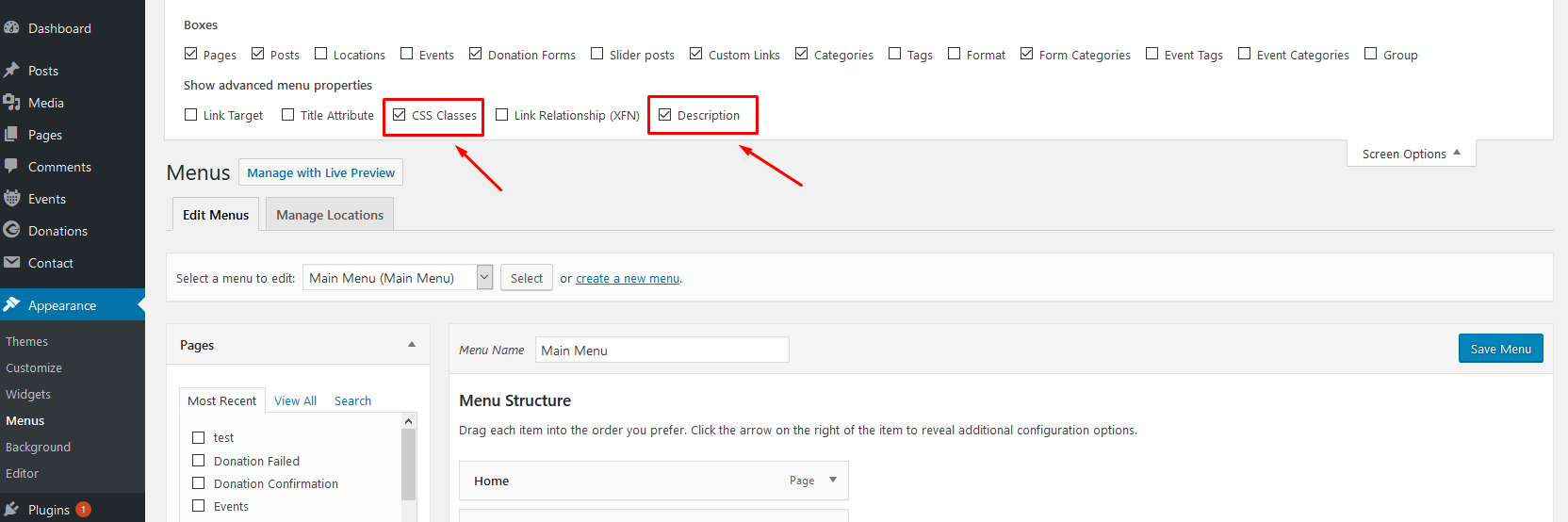
Enable 'CSS Classes' and 'Description' fields:
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' and 'Desription' option:

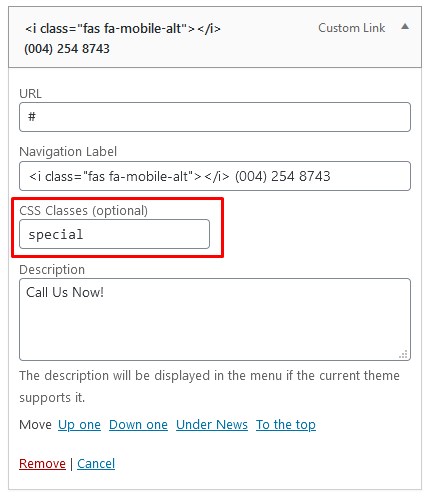
Colored Menu Item
Toggle any menu item and type special word into the'CSS Classes' field:

Post Settings
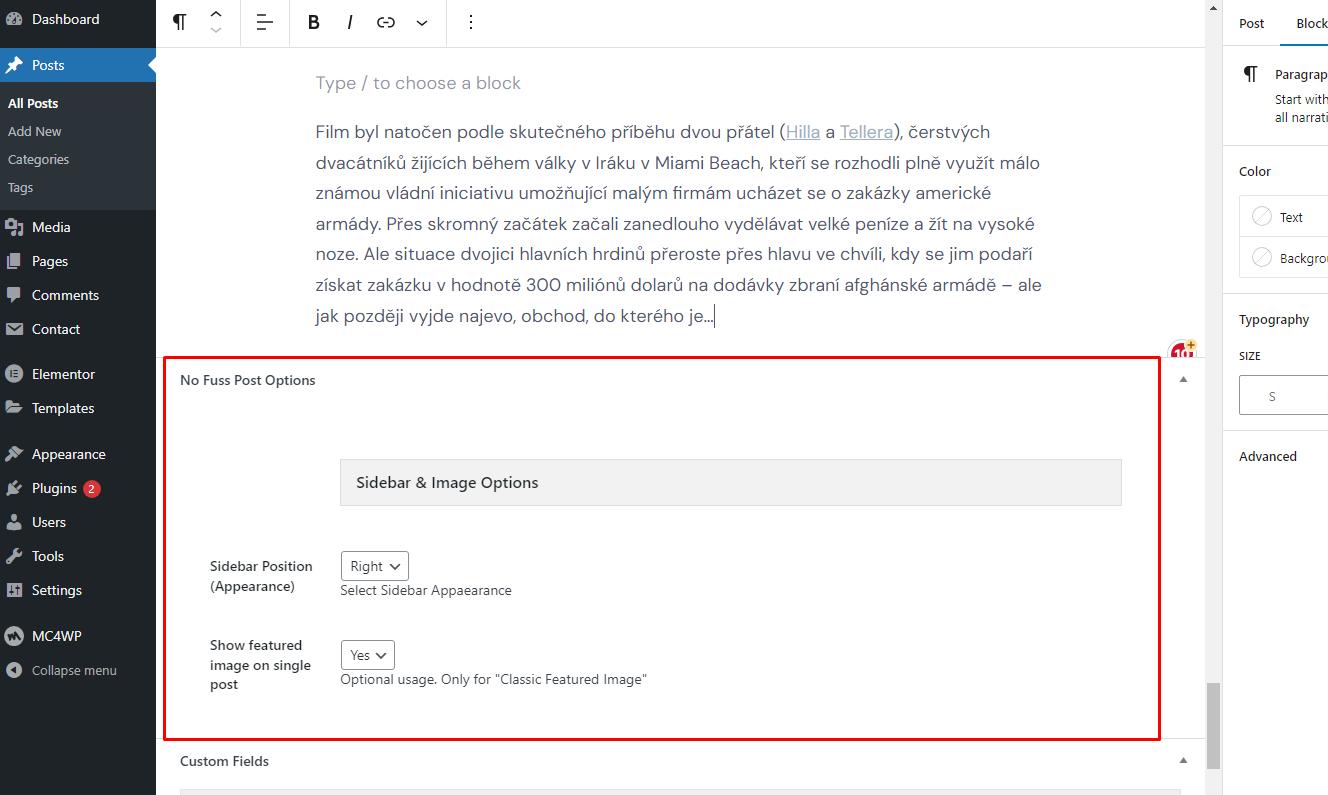
In post add/edit screen is located custom 'No Fuss Post Options' tab:

In this tab is possible to set (for every post):
- type of post's sidebar (sidebar position)
- option to disable featured image on the single post.
Plugins
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
MailChimp for WordPress
You can easily create a newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into the search field (in Plugins > Add New) insert 'MailChimp for WordPress' and Install this plugin
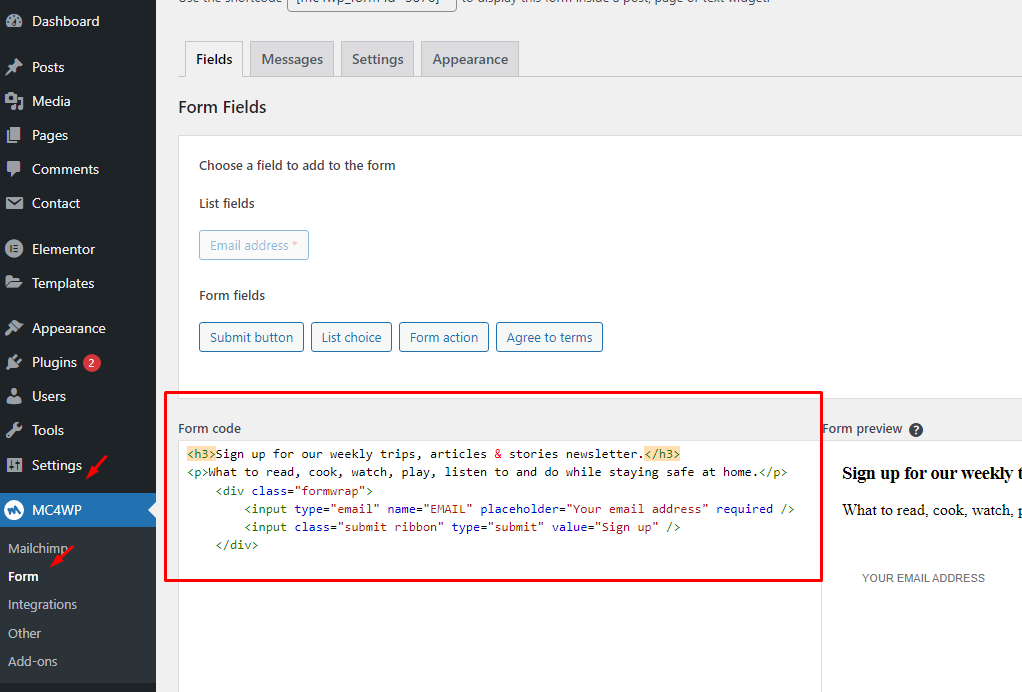
The plugin can be set in 'MC4WP' section:

In demo is used subscribe form with following markup: https://pastebin.com/1XKrnnfT
Sticky Menu & Sticky Header
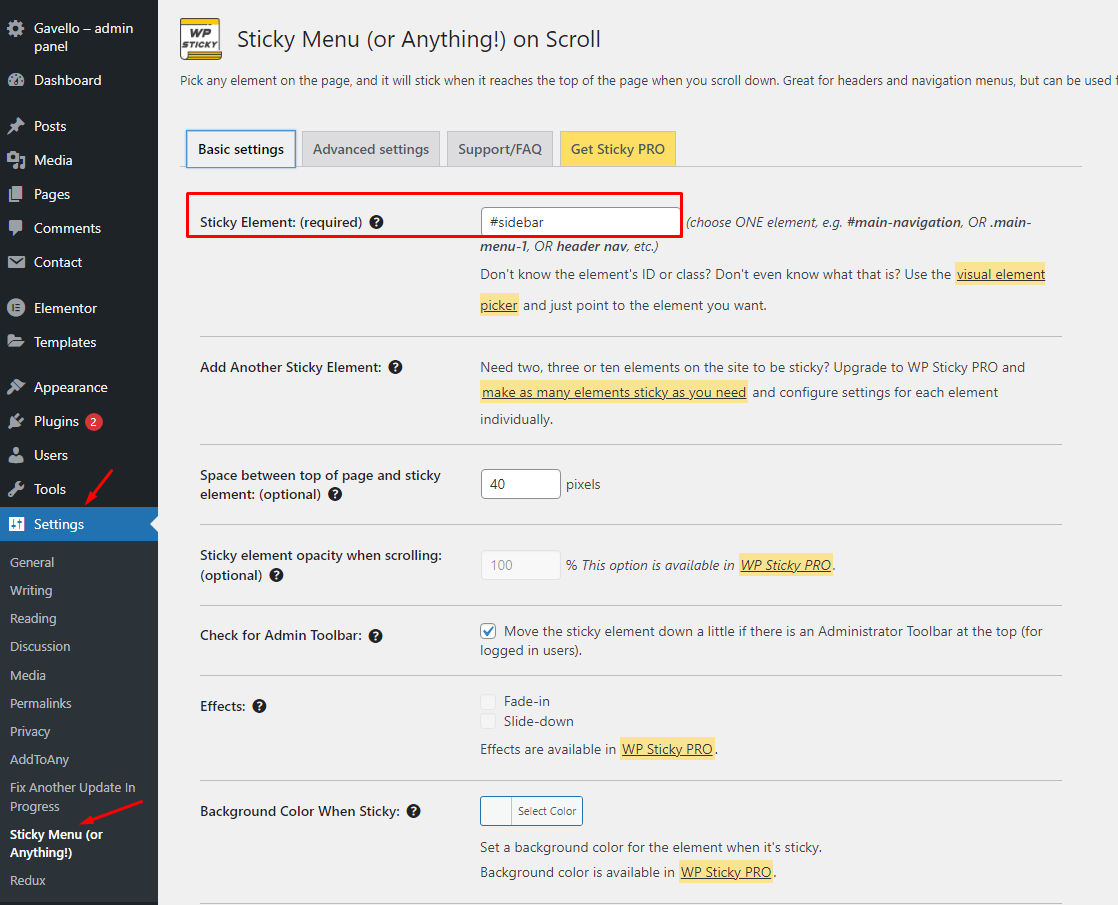
You can easily create a sticky sidebar with 'Sticky Menu & Sticky Header' plugin: Plugin Homepage
Into the search field (in Plugins > Add New) insert 'Sticky Menu & Sticky Header' and install and activate this plugin
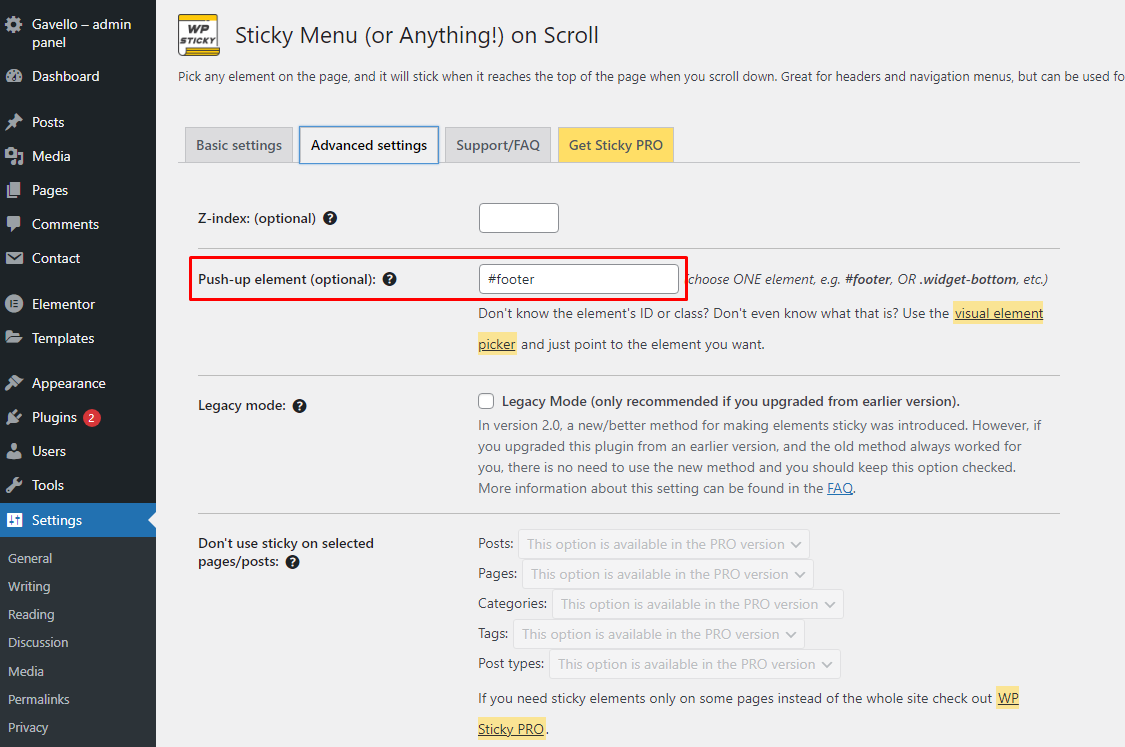
The plugin can be set in the 'Settings' section. Use the following setup:


Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
Please read plugin documetation for more info about this very flexible plugin.
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
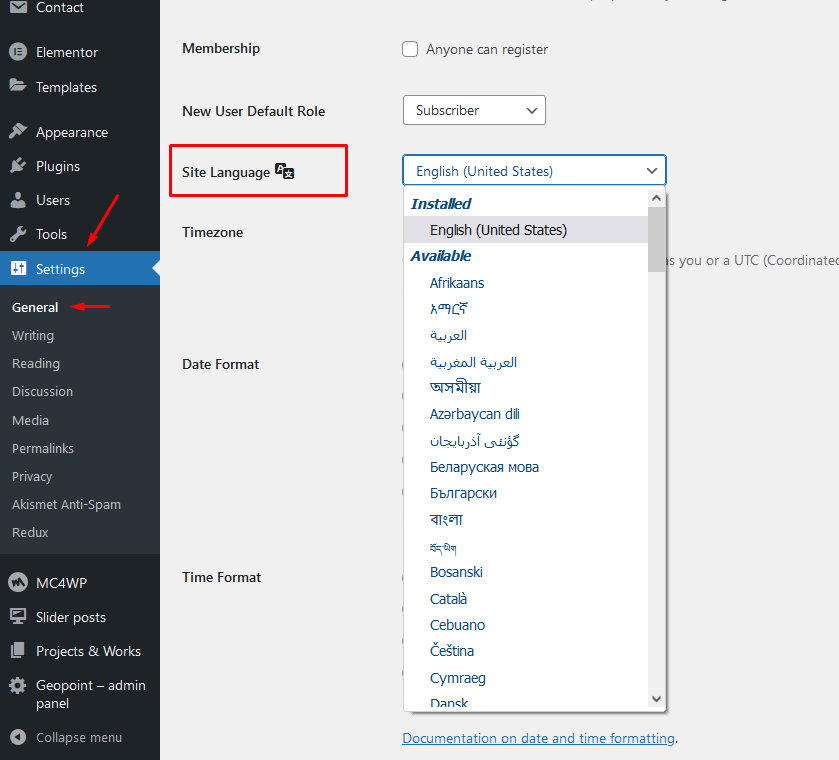
Translation
This theme is translation/localization ready and comes with unitypress.pot file. File is located in ../gavello/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder: ../unitypress/lang/
- Download poedit software here,
- Install software it and translate
gavello.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.